Download Add Svg In Before Css - 134+ SVG File for Silhouette Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://download-svg-a40.blogspot.com/2021/06/add-svg-in-before-css-134-svg-file-for.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Svg In Before Css - 134+ SVG File for Silhouette File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Add Svg In Before Css - 134+ SVG File for Silhouette Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question: The other css properties help to position and size the content.
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element.
For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. I am trying to use a svg inside content of :before pseudo element. The other css properties help to position and size the content. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty.
Download List of Add Svg In Before Css - 134+ SVG File for Silhouette - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}I am trying to use a svg inside content of :before pseudo element.

Css Before Svg Background - SVGIM from i.pinimg.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
Here List of Free File SVG, PNG, EPS, DXF For Cricut
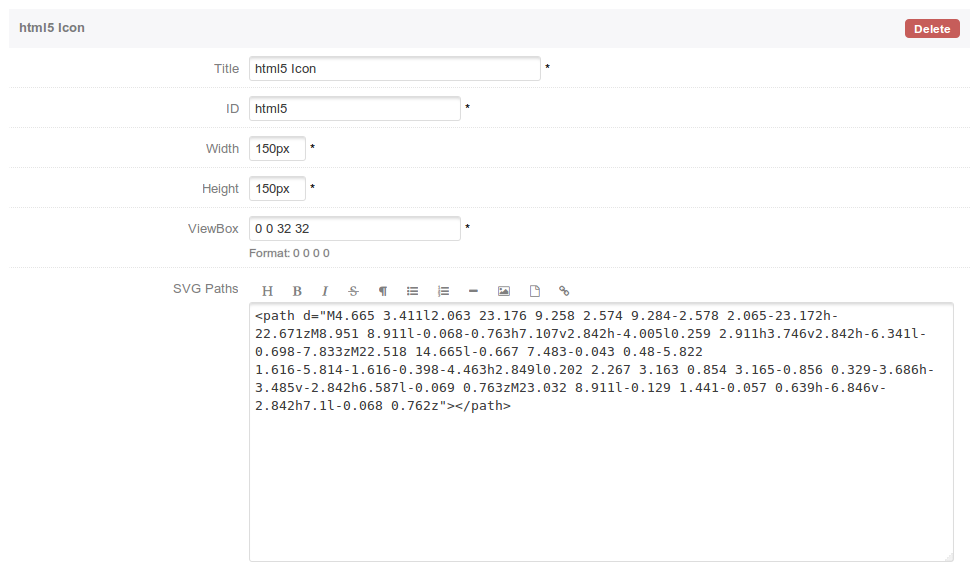
Download Add Svg In Before Css - 134+ SVG File for Silhouette - Popular File Templates on SVG, PNG, EPS, DXF File You can save the file directly. Learn about six different methods, including inlining, image tags, iframes, and css this method works in all modern browsers. How should you add scalable vector graphics to a web page? From the example above, you may get the impression that svg is easy to handcode. Svg content can be we can also add the svg content using this property and leaving the content property empty. It literally means scalable vector graphics. Adding svg to your pages. Notice the artboard is cropped up right against the edges of the design. Basically, what you work with in adobe illustrator. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html.
Add Svg In Before Css - 134+ SVG File for Silhouette SVG, PNG, EPS, DXF File
Download Add Svg In Before Css - 134+ SVG File for Silhouette For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question: The other css properties help to position and size the content.
Yes, you can handcode simple svg in a text editor, but for a complex image this quickly. SVG Cut Files
Adding SVG icons to a sprite with Perch CMS | Blog ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Svg Css Editor Online - SEVOG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Pure CSS icon set - Freebiesbug for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. The other css properties help to position and size the content. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Add to cart vector buttons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content. For this purpose, i am following this question:
When you add stroke to svg, it gets cut off, how do you ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. I am trying to use a svg inside content of :before pseudo element.
File:CSS.3.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question:
CSS Icon Outline - Icon Shop - Download free icons for ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
make a underline with ::before css Code Example for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Css - Free brands and logotypes icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
Svg content can be we can also add the svg content using this property and leaving the content property empty. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question:
javascript - Adding css style when converting svg to png ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content.
How to add animation to SVG with CSS | Creative Bloq for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element.
Styling the HTML HR Tag With CSS for Silhouette
/rules-582457cd5f9b58d5b1148f3a.jpg)
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. The other css properties help to position and size the content. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
36 - ( jQuery Tutorial ) jQuery HTML / CSS : [ Add ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question:
css - Add shadow on a svg - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
The other css properties help to position and size the content. Svg content can be we can also add the svg content using this property and leaving the content property empty. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Css - Free files and folders icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
How to add animation to SVG with CSS | Magazine web design ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question:
CSS Texture: How to make text with texture? - Coding Dude for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. I am trying to use a svg inside content of :before pseudo element. The other css properties help to position and size the content.
How To Add CSS Background Patterns With SVG's In Squarespace for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
Svg content can be we can also add the svg content using this property and leaving the content property empty. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Animate Along Path Svg Group - Animating Svg With Css ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
For this purpose, i am following this question: For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
How to Create an Animated Logo with SVG and CSS | Elegant ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Adding Text Content to an Element Using CSS | Vinish ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question: For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html.
Download For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. Free SVG Cut Files
Back To School SVG DXF PNG & EPS Vector | Vectorency for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element. The other css properties help to position and size the content. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty.
How to Add a Double Border to SVG Shapes | CSS-Tricks ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content. For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Svg content can be we can also add the svg content using this property and leaving the content property empty. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Styling the HTML HR Tag With CSS for Cricut
/rules-582457cd5f9b58d5b1148f3a.jpg)
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element.
When you add stroke to svg, it gets cut off, how do you ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content. For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element.
For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Insert Svg Before Css - SVGIM for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
The other css properties help to position and size the content. Svg content can be we can also add the svg content using this property and leaving the content property empty. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For this purpose, i am following this question:
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element.
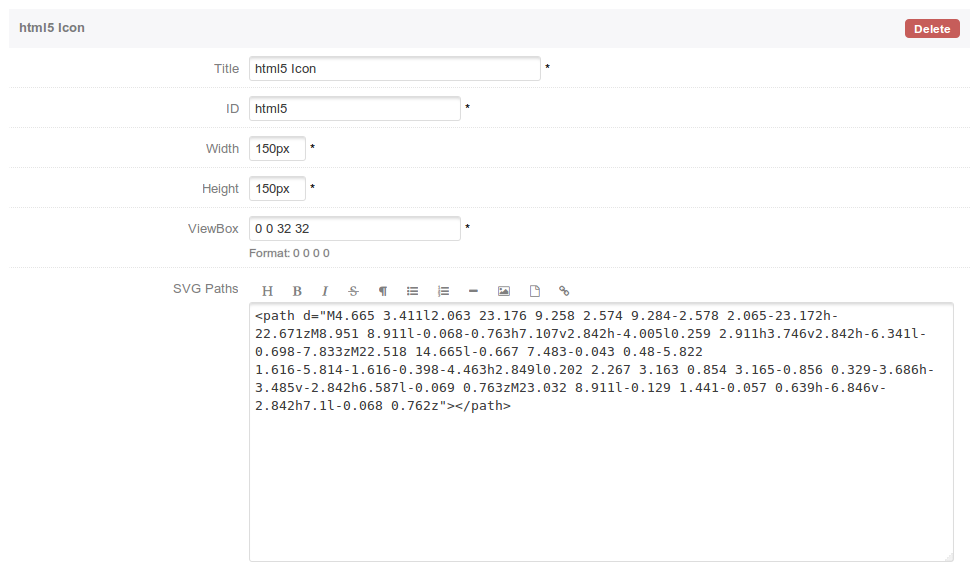
React SVG Editor for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element.
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element.
Add SVG filters with CSS | Creative Bloq for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
I am trying to use a svg inside content of :before pseudo element. The other css properties help to position and size the content. For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty.
How to Create an Animated Logo with SVG and CSS | Elegant ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question:
For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Adding SVG icons to a sprite with Perch CMS | Blog ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question: When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element.
css - How to add image inside svg path? - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content. For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty.
For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Add 3D Effects to Your Text with CSS | by aliceyt | The ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question: The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element.
For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty.
css - Add background image in SVG - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
The other css properties help to position and size the content. For this purpose, i am following this question: When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element.
SVG Navigation Menu Using CSS and JavaScript | Hamburger ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
For this purpose, i am following this question: When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. I am trying to use a svg inside content of :before pseudo element. The other css properties help to position and size the content. Svg content can be we can also add the svg content using this property and leaving the content property empty.
For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
How To Add CSS Background Patterns With SVG's In Squarespace for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
The other css properties help to position and size the content. For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element.
پرونده:Farm-Fresh css add.svg - ویکیپدیا، دانشنامهٔ آزاد for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The other css properties help to position and size the content.
Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question:
Add animation to SVG with CSS | FileSilo.co.uk for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element. The other css properties help to position and size the content. For this purpose, i am following this question:
I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Styling the HTML HR Tag With CSS for Cricut
/rules-582457cd5f9b58d5b1148f3a.jpg)
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty.
make a underline with ::before css Code Example for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question:
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Jack Skellington svg, Jack Skellington face svg, Nightmare ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
For this purpose, i am following this question: When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content.
For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty.
css - Add shadow on a svg - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 134+ SVG File for Silhouette
For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. I am trying to use a svg inside content of :before pseudo element.
For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element.

